Was ist das? Wie geht das?
2. Entfärben |


Beim hier beschriebenen Färbungsverfahren wird mit Schablonen gearbeitet, in GoDot heißen diese Schablonen Maske (Fachbegriff: Stencil). Sie dienen wie beim Batiken als Sperr- bzw. Durchlassschicht für die jeweils aufzutragende neue Farbe. Das ursprüngliche Monochrom-Bild verwandelt man dabei für jede neue Farbe in eine entsprechend andere Schablone bzw. Maske. Wir brauchen für den Färbungsvorgang also jeweils drei Bilddateien: die Farbschicht (ein Bild, das nur aus der Farbe besteht, in der eingefärbt werden soll), die Maske (die festlegt, an welchen Stellen die neue Farbe sichtbar wird) und das Ergebnisbild (das nach und nach im Laufe des Verfahrens entsteht). Das heißt: Für jede neue Farbe muss man eine neue Farbschicht und eine neue Maske anfertigen.
Erforderliche Werkzeuge: Backdrop · ClipWorks · QuickMask · DrawMask · evtl. MaskEd · 4Bit&Mask
Ein monochromes Bild soll "ausgemalt" werden. Wo vorher keine Farbe im Spiel war, beeindrucken danach bunte Bilder. Für solch ein komplettes Färben (Kolorieren) des Bildmaterials benötigt man die schon genannten Werkzeuge: QuickMask, DrawMask, MaskEd, Backdrop, den Lader 4Bit&Mask und in der Variante ohne Backdrop in ClipWorks die Funktion ClrClp.
Zuerst das Vorgehen für die Version ohne Backdrop.
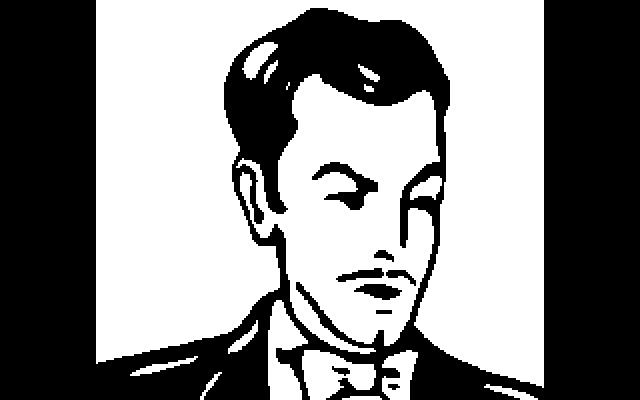
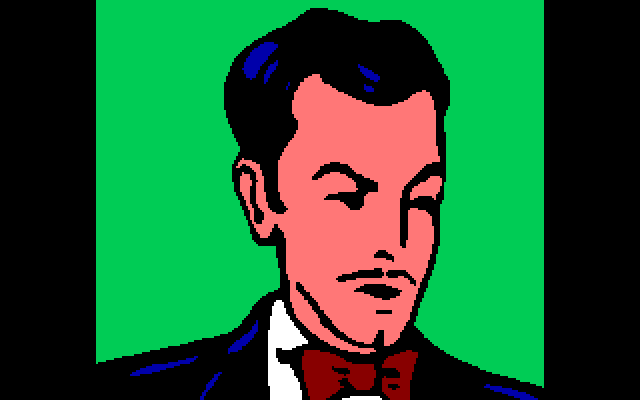
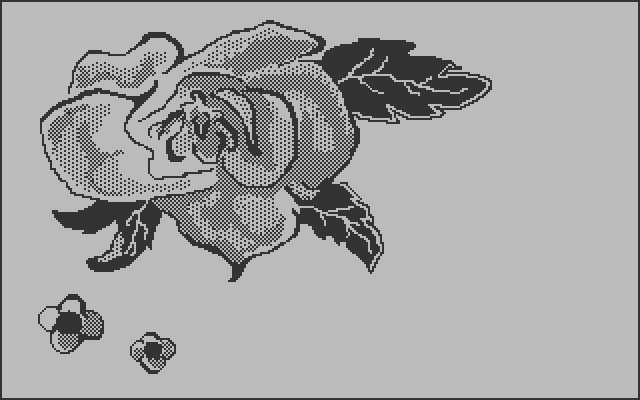
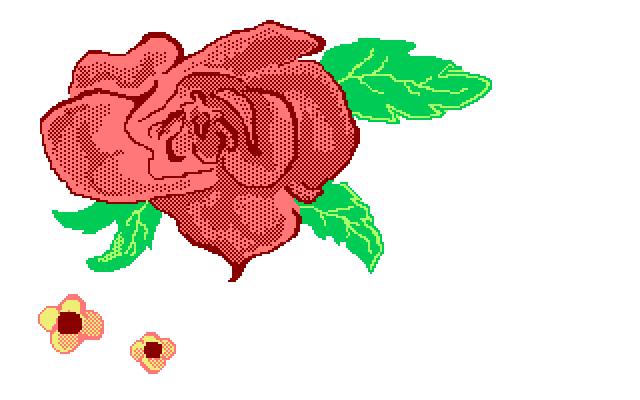
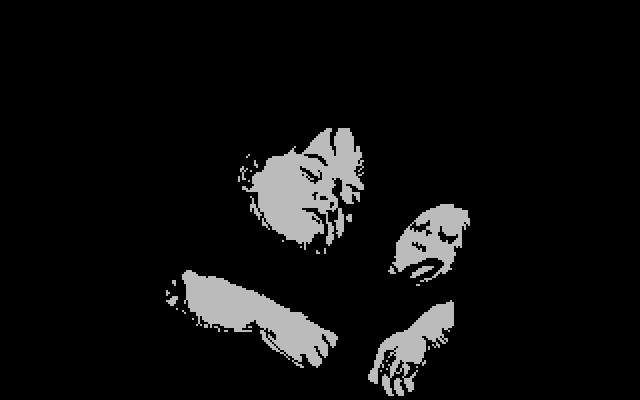
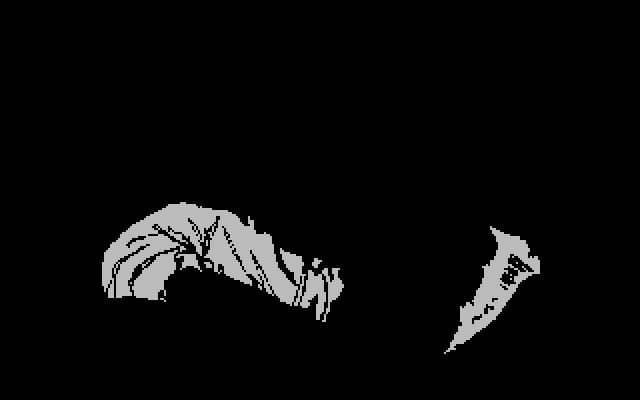
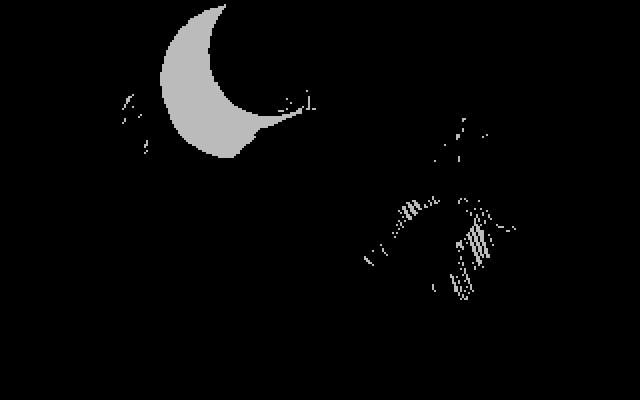
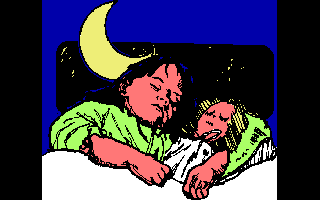
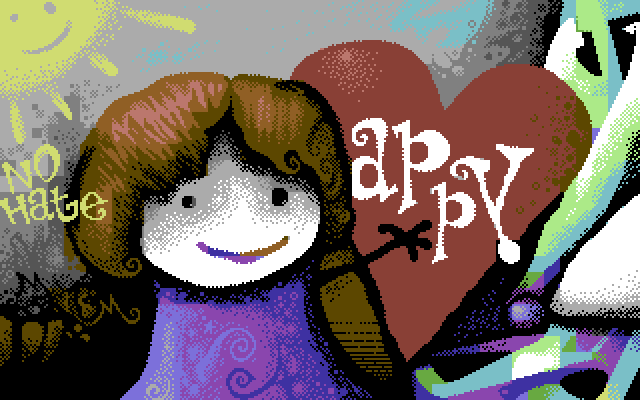
Aus dem monochromen Vorlagebild (s. oben) wird die Maske erstellt: Bild laden (mit dem erforderlichen Lader), QuickMask aufrufen, Schwarz anklicken und danach Make, um die Maske zu erstellen (die - jetzt beim ersten Mal - genauso aussieht wie das Original), DrawMask aufrufen, Mode: Clear anwählen, die Teile wegradieren, die nicht eingefärbt werden sollen (mittleres Bild unten). Zuerst ohne Backdrop für die Farbschicht: ClipWorks aufrufen, ClrClp, gewünschte Farbe auswählen, Inside. Danach das eigentliche Färben: 4Bit&Mask aufrufen, Get 4Bit anklicken und das jeweils vorherige Ergebnisbild laden (beim ersten Mal das Original, aber - wenn nötig - konvertiert ins 4Bit-Format). Dann das Ergebnis sichern (vorzugsweise als Undo 4Bit, wenn man eine REU angeschlossen hat, sonst mit 4BitGoDot). Wenn man will: rendern (ergibt das jeweils rechte Bild im Beispiel unten).



Funktionsweise ohne Backdrop also: Man lädt das zu färbende Bild über den jeweiligen Farblayer, der an allen Stellen, an denen die Maske undurchlässig ist, bestehen bleibt. So erhält das Bild mit jedem Durchgang eine weitere Farbe.
Nun etwas einfacher im Ablauf unter Verwendung von Backdrop. Nächste Farbe: hellrot.
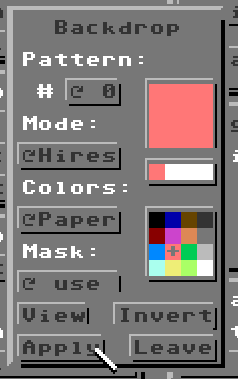
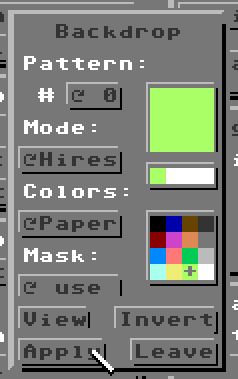
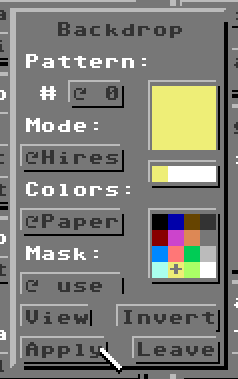
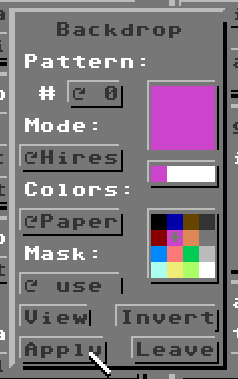
In QuickMask alle bisher verwendeten Farben anklicken (hier: schwarz und blau) und mit Make die neue Maske erstellen (die bereits gefärbten Stellen treten nicht mehr in Erscheinung). Dann mit DrawMask die Teile entfernen, die für die nächste Färbung (hier: mit hellrot als Hautfarbe) nicht gebraucht werden. Backdrop aufrufen und sicherstellen, dass die Maske zur Anwendung kommt (Mask: use). Da wir bei Backdrop eine Farbe auftragen (und nicht über eine vorhandene Farbe drüberwegmalen wie oben), drehen wir als nächstes mit Invert die Maske um (sie lässt jetzt nur die gewählte Farbe durch) und stellen hellrot als Paper ein. Bei Pattern muss eine einfarbige Fläche zu sehen sein, meistens ist das Pattern 0. Der Modus steht auf Hires. Apply trägt die Farbe dann auf das Bild auf.



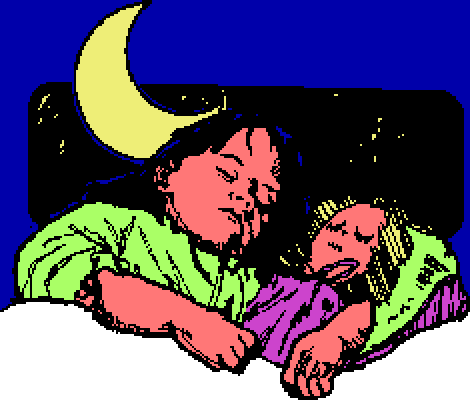
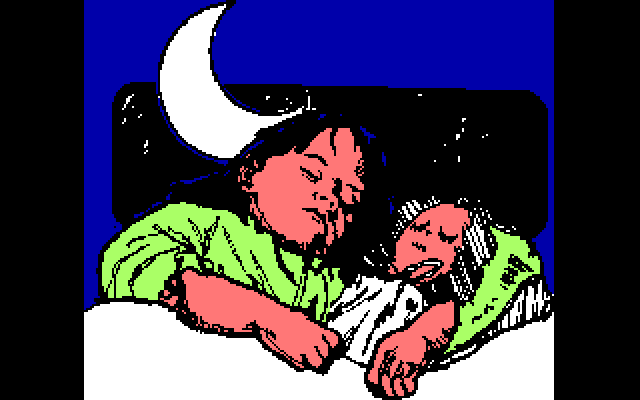
Funktionsweise mit Backdrop: Man maskiert alle bereits vorhandenen Farben (außer weiß) aus, löscht mit DrawMask/Clear die im nächsten Durchgang unerwünschten Teile der Maske (die nicht neu eingefärbt werden sollen), stellt in Backdrop die neue Farbe ein, invertiert die Maske und trägt die Farbe mit Apply auf. So erhält das Bild mit jedem Durchgang eine weitere Farbe. Die nächsten drei Durchgänge färben hellgrün, gelb und purpur:









Die guten Ergebnisse lassen den Aufwand in den Hintergrund treten.
Weitere Möglichkeiten, mithilfe von GoDot Farben in einem Bild gezielt zu verändern:
Und wozu soll ein Entfärben gut sein?



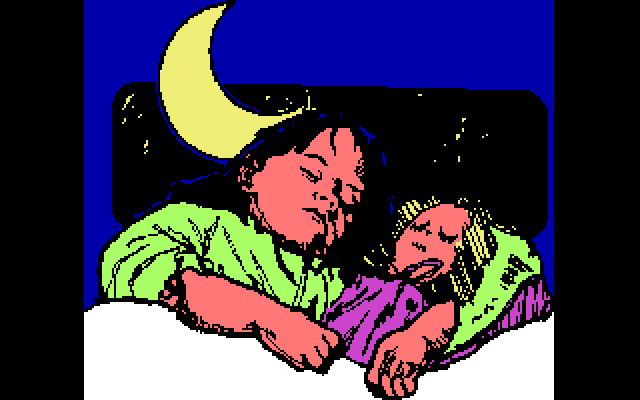
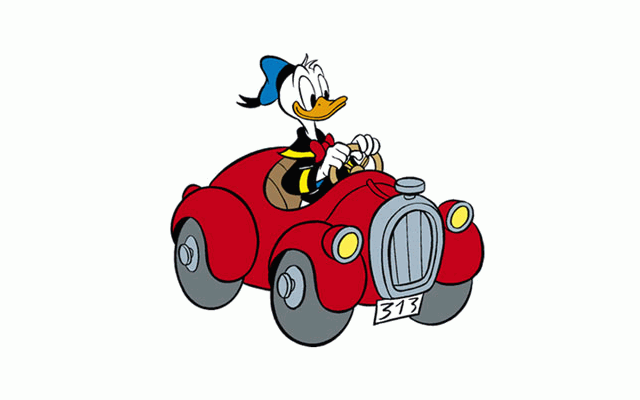
Ein naheliegender Anwendungsfall wäre, ein farbiges Bild mit comicartigem Inhalt - vom PC importiert - in ein monochromes Hiresbild einzuarbeiten, z.B. für den Pagefox. Man möchte nur die schwarzen Konturen überbehalten, alles Farbige soll verschwinden.
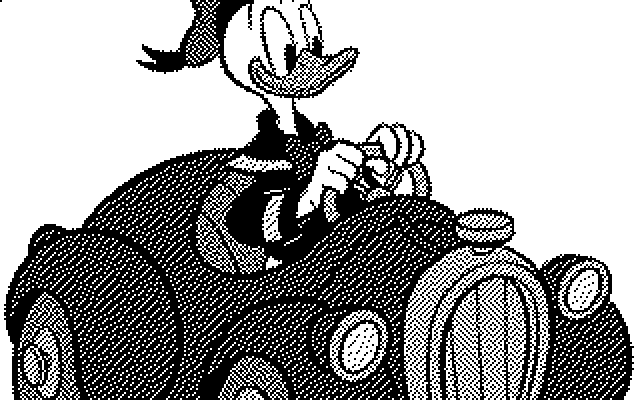
Die Farben im Bild müssen dafür eine gesonderte Behandlung erfahren. So würde GoDot die Farben bei Anwendung von ApplyDither oder ReduceGrays in schwarzweiße Muster umwandeln, sie aber nicht beseitigen, nur umwandeln. Das ist aber eben ein Umwandeln, nicht ein Entfärben. Was ist also, wenn man tatsächlich nur die Umrisse übrig behalten möchte?
Lineart ist für diese Aufgabe nicht geeignet, denn es erfasst alle Farbübergänge. Es weiß nichts von hervorzuhebenden dunklen Umrisslinien. Details würden dadurch überbetont bis unkenntlich. Wir müssen der Sache weiter auf den Grund gehen und ein wenig "Recherche" betreiben, das Bild untersuchen.
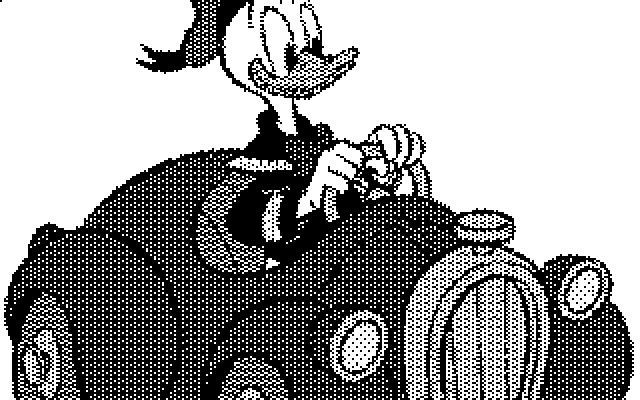
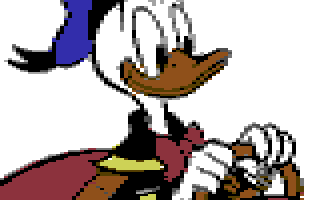
Wenn man ein Bild geladen hat und nah genug heranzoomt (mit PixelEdit), sieht man, dass die dunkle Kontur nicht überall schwarz ist, sondern je nach Umgebungsfarbe auch mal heller sein kann (dunkelgrau, mittelgrau, sogar hellgrau: die Augen, die Hände) oder nur anders gefärbt (hier braun statt schwarz: der Schnabel).
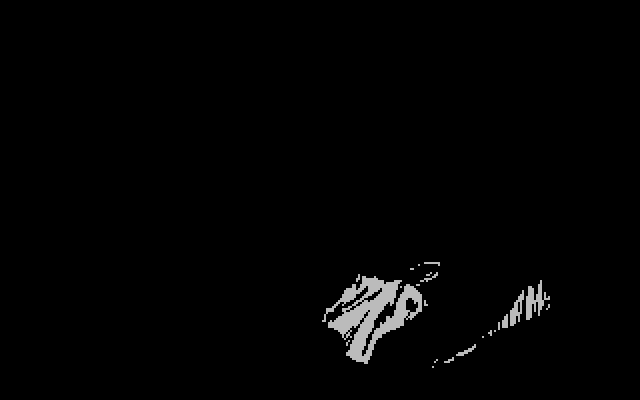
 |
Welche Farben sind an den Konturen beteiligt? Mittelgrau, dunkelgrau, schwarz und braun? Machen wir eine Probe: QuickMask aufrufen, diese vier Farben anklicken, Make ausführen und View. Und ja! Genau das war unser Ziel! Mit MaskTo4Bit übertragen wir die Anzeige in den GoDot-Grafikspeicher. |


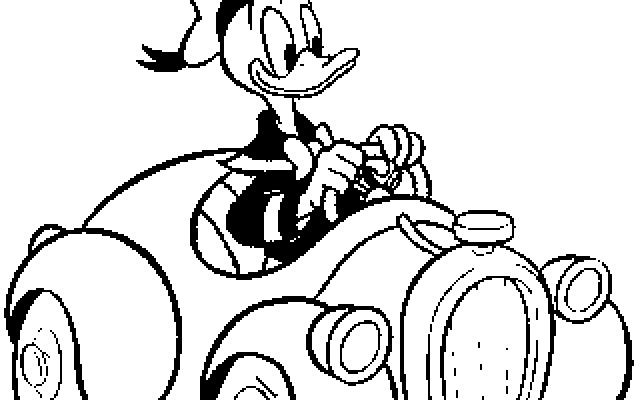
Eine andere, etwas aufwändigere Methode, ein Bild auf Konturen zu reduzieren, ist der Einsatz von Histogram/Join. Dort kann man Farben durch Klick verwerfen und einer anderen Farbe zuschlagen. Bei unserem Beispielbild wären das zunächst einmal blau, rot, gelb und orange (Target: weiß). Das Problem bei dieser Methode wird beim Rendern sofort sichtbar (s. Bild links): Es gibt wichtige Bildinhalte, die dadurch nicht erfasst sind - hier der Kühler, die Scheinwerfer und die Räder von Donalds Auto. Diese müsste man nun noch mit der erstgenannten Methode entfernen. Außerdem hätten wir an dieser Stelle noch kein monochromes Ergebnis (die verbliebenen Farben - die Graus und Braun - müssten in Histogram noch der Farbe schwarz zugeordnet werden).


Die Farbpalette des 80-Zeichen-Chips im C128 (VDC) stimmt nicht mit der Palette eines C64 überein (VIC-II). Zwei bei der Arbeit der C64-Pixel-Art-Szene wichtige Farben (orange und mittelgrau) fehlen sogar ganz. Eine Konversion muss also immer mit 14 Farben auskommen, was natürlich im Ergebnis den Charakter und die Ausgewogenheit des C64-Originals vermissen lässt. Damit dieser Effekt nun abgemildert wird, schlagen wir vor, die C64-Farben so zu bearbeiten, dass die beiden fehlenden durch etwas ersetzt werden, was in etwa so aussieht wie eben diese. Dazu haben wir in Basic8Mode1 und in IPaint bereits Vorkehrungen getroffen: Beide Saver speichern orange als braun und mittelgrau als dunkelgrau ab.
Warum das? Dann gehen die beiden Farben doch verloren? Nein, nicht wenn wir vorsorgen. Mit Quickmask können wir vor dem Konvertieren jeweils exakt eine Farbe herauspicken und bearbeiten. Dabei ist uns aufgefallen, dass das Dunkelgrau des VDC eher so aussieht wie das Mittelgrau des C64. Wenn wir also das wie Mittelgrau aussehende Dunkelgrau des VDC in GoDot weiter abdunkeln, erhalten wir damit ein "echtes" Dunkelgrau. Abdunkeln von Farben haben wir schon in einem anderen Tutorial beschrieben, aber hier noch einmal in Einzelschritten wie man vorgehen muss (man ersetzt die reine Farbe durch eine Schachbrettrasterung, in der sich diese Farbe mit schwarz abwechselt). Fangen wir mit Braun an:
1. Also QuickMask aufrufen und braun als transparente Farbe auswählen (Make). Mit View anschauen, so sieht die entstehende Maske dann aus (linker Screenshot):


3. Jetzt bereiten wir das Einfärben vor. Dazu brauchen wir ClipWorks/ClrClp. Mittels Inside erstellen wir mit Schwarz den passenden Abdunklungslayer.
4. Mit Membrane/50%/Apply erzeugen wir als nächstes das Sperrraster für die Abdunklung. Da Membrane den ganzen Canvas füllt, verknüpfen wir mit 4Bit&Mask/Mrge Msk und Invert Mask die eben abgespeicherte Maske mit dieser Membran (siehe rechten Screenshot oben).
5. Letzter Schritt, die Abdunklung selbst: 4Bit&Mask/Get 4Bit (Laden des 4Bit-Bildes aus Schritt 2). Abspeichern als 4Bit (4BitGoDot).
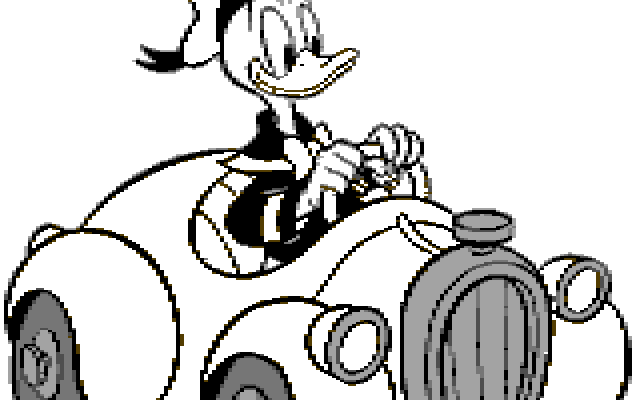
Den ganzen Vorgang in einem zweiten Durchgang für die Farbe dunkelgrau (statt braun) wiederholen. Nicht mittelgrau wählen, dann würden wir die falschen Stellen abdunkeln. Das Ergebnis wird zum Schluss mit Basic8Mode1 gespeichert (da gibt es weniger Color Clashes durch das Abdunklungsraster als bei IPaint, das im Basic8 Mode 2 arbeitet). Auf dem C128 kann man sich das Bild mit dem Basic8-Programm Basic Paint anschauen. Den zugehörigen Screenshot sieht man hier oben rechts unter dem Originalbild. Wie man erkennen kann, sind im Haar der Figur dennoch Color Clashes aufgetreten. Sie entstehen durch die zusätzliche Farbe schwarz und müssen am Ende von Hand wegeditiert werden (was wir hier zur Veranschaulichung nicht gemacht haben), also:
Hinweis: Die hier beschriebene Abdunklung ist nur an Stellen des Bildes sinnvoll, wo am Ende ohnehin nicht mehr als zwei Farben auftreten (schwarz und braun bzw. schwarz und dunkelgrau).